Neljä vinkkiä lomakkeiden käytettävyyden ja saavutettavuuden parantamiseen
Lomakkeet ovat se osa internetiä, jossa tietokoneet kysyvät jotain ja ihmiset vastaavat. Ne ovat vuorovaikutuksen kaikkein perustavanlaatuisin muoto netissä. Moni palvelu alkaa rekisteröitymislomakkeella, sosiaalisen mediankin kommentointi on käytännössä lyhyt lomake; kaikki sähköinen asiointi perustuu loppupeleissä lomakkeisiin. Lomakkeiden suunnittelussa ja toteutuksessa on siis hyvä ottaa huomioon käytettävyysasioita, jotka parantavat ihan jokaisen käyttökokemusta, mutta myös lisäävät niiden saavutettavuutta, jotta kaikki pystyisivät asioimaan digitaalisessa maailmassa.
Älä käytä placeholder-tekstiä
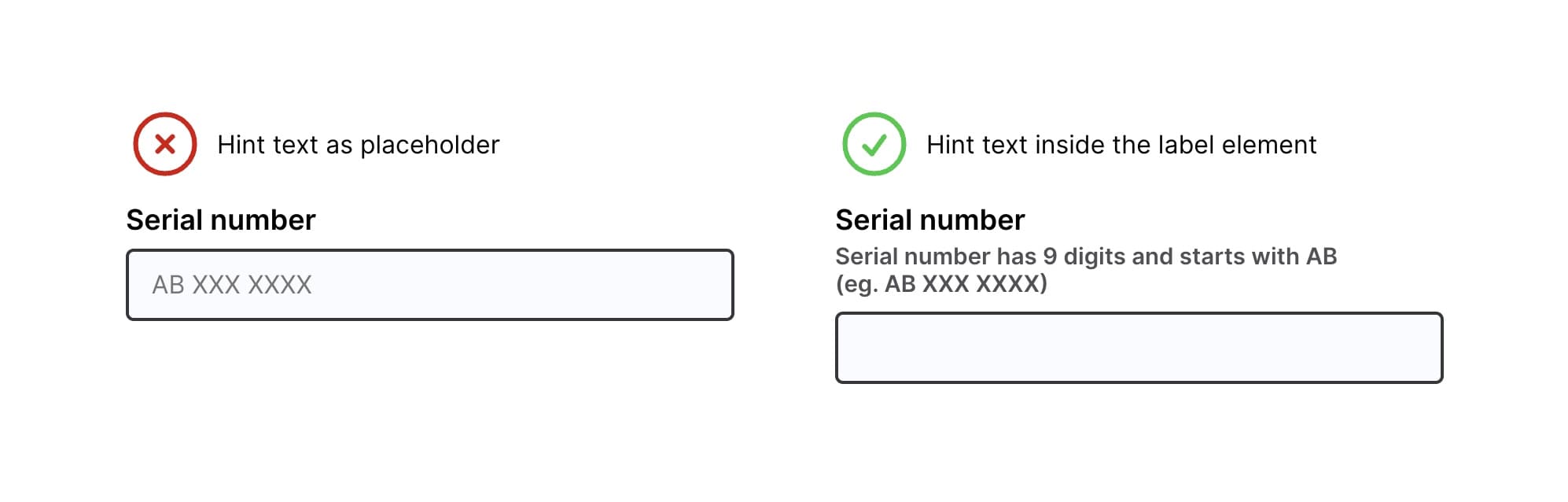
Placeholder-attribuuttia ei pitäisi käyttää ollenkaan. Usein sillä voidaan antaa ohjeita syöttökentän täyttöä varten; esimerkiksi kertomaan missä muodossa päivämäärä tulisi syöttää. Placeholder on kuitenkin ongelmallinen monestakin syystä.
placeholder katoaa näkyvistä heti, kun alat kirjoittaa jotain tekstikenttään
placeholder-tekstin kontrasti on monesti liian heikko taustaan nähden
lisää usein tarpeetonta toistoa teksti leikkaantuu pois näkyvistä, kun syöttökenttä on lyhytplaceholder saatetaan luulla kentän arvoksi
jotkin ruudunlukijat eivät lausu niitä
Placeholder-tekstin sijaan kannattaa käyttää label-elementin sisään sijoitettua aputekstiä.

Kun tekstin sijoittaa labelin sisään, se kasvattaa kätevästi aluetta, jolla syöttökenttään asetetaan fokus. Näin käytettynä esimerkiksi päivämäärän muodon vihje ei katoa mihinkään, kun tekstiä aletaan syöttää eikä sitä tarvitse yrittää muistaa. Syöttökentän yläpuolelle sijoitettu vihje ei myöskään jää mobiililaitteiden virtuaalisen näppäimistön alle.
Lisätietoa placeholder-attribuutin välttämisestä voi lukea tästä Smashing Magazinen pitkästä artikkelista.
Minne Lähetä-painike kannattaa sijoittaa?
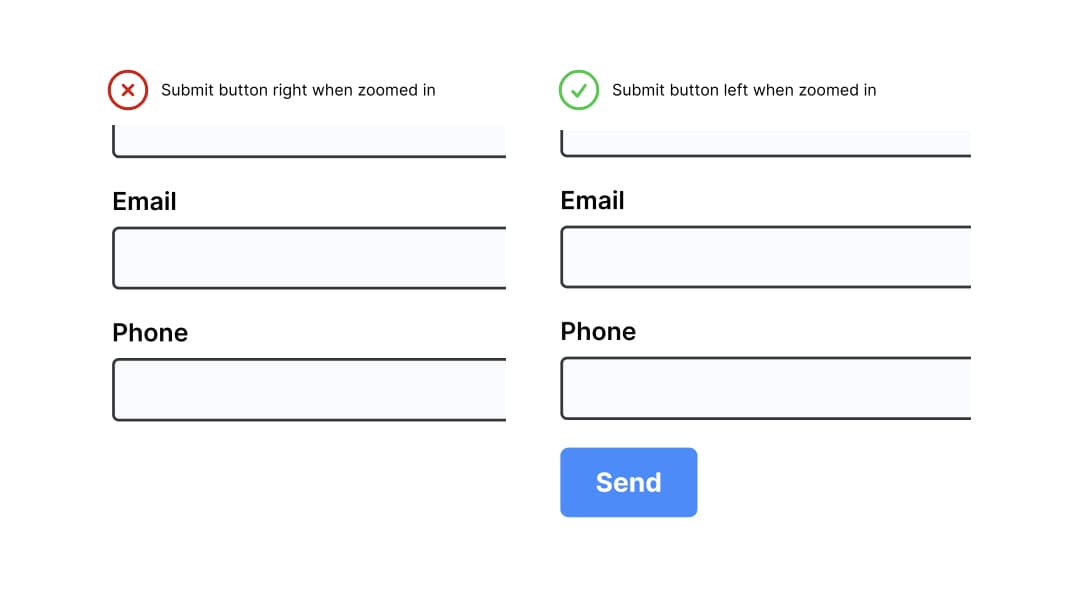
Lomakkeen täyttämisen jälkeen käyttäjä haluaa tallentaa tai lähettää huolella syöttämänsä tiedot eteenpäin. Perinteisesti Lähetä-painike lähettää lomakkeen tiedot palvelimelle ja saa sieltä jonkun vastauksen, että onnistuiko sen lähetys vai ei. Monesti hieman monimutkaisemmat lomakkeet palastellaan pienempiin osiin, jolloin käyttäjä siirtyy eteenpäin vaiheelta toiselle. Varsinkin mobiiliympäristössä tällaista eteenpäin kuljettavaa käyttöliittymää koristetaan lisäksi animaatiolla, jossa nykyinen näkymä liukuu vasemmasta reunasta ulos ja seuraava näkymä liukuu oikealta sisälle. Tämä ajatus saa lomakkeiden suunnittelijat usein sijoittamaan Lähetä-painikkeen lomakkeen oikeaan reunaan kuvatakseen eteenpäin oikealle tapahtuvaa liikettä.
Oikeaan reunaan sijoitettu Lähetä-painike on ongelmallinen muutamasta syystä. Ihmiset, joilla on heikentynyt näkökyky saattavat käyttää käyttöjärjestelmän zoom-toimintoa suurentaakseen näytöllä olevia asioita. Vasempaan reunaan sijoitettu Lähetä-painike tulee helposti myös zoomatun näytön kanssa näkyviin, kun näkymää vieritetään alaspäin. Mikäli Lähetä-painike on sijoitettu lomakkeen oikeaan reunaan, se jää zoomatussa näkymässä piiloon ja se pitää erikseen hakea näkyviin vierittämällä näyttöä lomakkeen oikeaan reunaan.

Silmän liikkeiden hahmottaminen auttaa myös havainnollistamaan vasemmalle sijoitetun napin paremmuutta. Tuntuu hölmöltä viedä nappi kauas katseen normaalin kulun suunnalta. Käyttäjien silmänliikkeitä on havainnollistettu Luke Wrobleskin artikkelissa.
Lisälukemista nappien sijoittelusta lomakkeissa löydät tästä Adam Silverin loistavassa artikkelissa.
Kirjoita virheviestit huolella
Virheviesteissä käytettävyys- ja saavutettavuusparannuksia voidaan tehdä kahdessa eri kategoriassa: Toinen on niissä käytetty kieli ja toinen on tekninen toteutus.

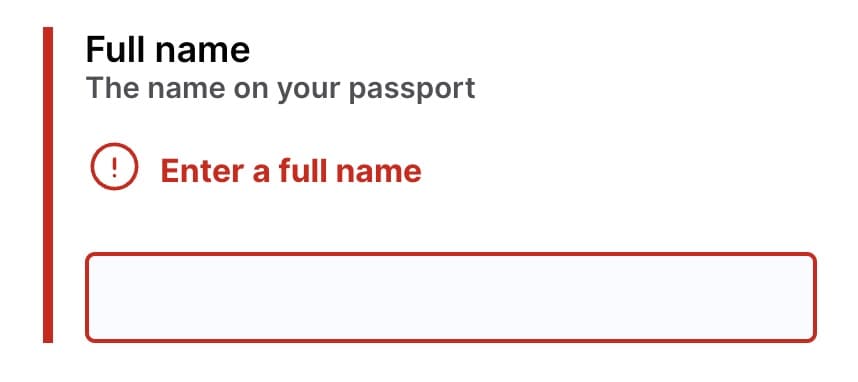
Virheviesti pitäisi sijoittaa syöttökentän yläpuolelle. Tässä voi käyttää samankaltaista toteutusta kuin kentän vihjetekstissä. Eli virheviestin voi laittaa label-elementin sisään. Tällöin ruudunlukijan käyttäjät kuulevat sen helpommin eikä mobiililaitteen virtuaalinen näppäimistö mene viestin päälle. Virheellisen kentän reunus tulisi merkitä punaisella. Lisäksi koko lomakkeen yläreunaan olisi hyvä lisätä lista kaikista virheistä, jotka lähetyksen aikana havaittiin. Tämä helpottaa erityisesti ruudunlukijan käyttäjiä, mutta on myös hyvä kognitiivisen saavutettavuuden kannalta.
Virheviesteissä tulisi ensisijaisesti auttaa käyttäjää korjaamaan virheet. Yleisluontoiset “Hups, tapahtui virhe!” ovat tämän kannalta huonoja. Virheviestien teksteissä kannattaa välttää seuraavia muotoja:
syntaksivirhe tai tekninen virhe (puhuttele mieluummin kuin ihminen ihmistä)
kielletty, laiton, ei sallittu (negatiivinen sävy)
unohdit, teit virheen, et syöttänyt… (käyttäjän syyttäminen)
tietoja ei voitu tallentaa (umpikuja, anna mieluummin vihjeitä miten yrittää uudestaan)
Minkälaisia viestejä sitten kannattaisi käyttää? Tässä muutama esimerkki:
tyhjä kenttä: “Syötä [kentän nimi]”
liian lyhyt: “[kentän nimi] pitää olla ainakin…”
liian pitkä: “[kentän nimi] pitää olla vähintään…”
väärät merkit: “[kentän nimi] pitää sisältää…”
väärä tyyppi: “[kentän nimi] pitää olla numero.”
“Valitse vaihtoehto, joka koskee sinua.”
“Valitse kaikki vaihtoehdot, jotka koskevat sinua.”
Älä käytä disabloituja nappeja
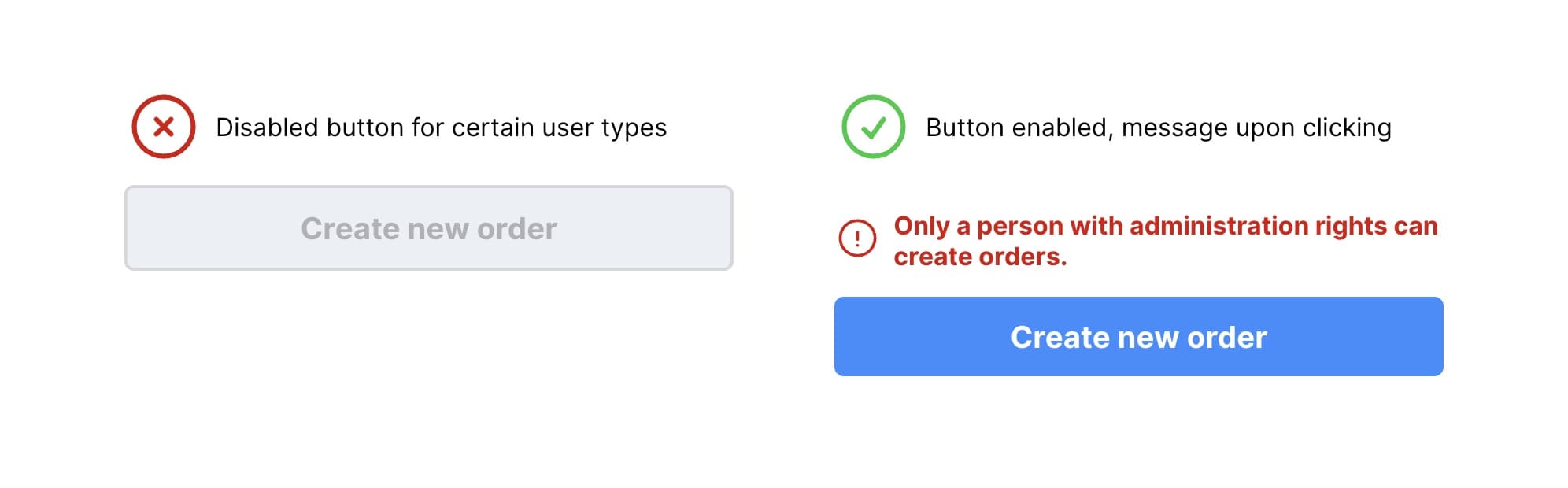
Helpoin tapa implementoida lomakkeen virheidenkäsittely on disabloida Lähetä-painike kunnes kaikki kentät on oikein täytetty. Tämä on kuitenkin varma tapa saada käyttäjä tuntemaan itsensä tyhmäksi. Hehän eivät tiedä miksi disabloidut napit ovat disabloituja. Sen lisäksi, että disabloidut napit aiheuttavat hämmennystä, niissä on yleensä kontrastiongelmia, joka vaikeuttaa tekstin erottamista taustastaan.

Eikä tämä koske vain Lähetä-painikkeita. Mikä tahansa painike on disabloituna ongelmallinen. Mitä sitten pitäisi tehdä sen sijaan? Disabloinnin sijaan käyttäjän pitäisi antaa painaa painiketta ja kertoa sen jälkeen virheviestillä, miksi toimintoa ei pystytä nyt suorittamaan.
Disabloidun painikkeen aiheuttamasta harmista voi lukea lisää tästä Axess Labin loistavasta kirjoituksesta.
Mikko Suominen työskentelee Houstonilla Frontend-kehittäjänä ja käyttöliittymäsuunnittelijana. Hän on myös toiminut saavutettavuusasiantuntijana eri projekteissa.